接續昨天
https://www.youtube.com/watch?v=V_G1WzPjb4o&list=PL5e68lK9hEzd-ZM4Km6xUia-mxQp52G6U&index=29
HTML 有點變化、故意加了白色XXX 做觀察
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>測試</title>
<link href="C1.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="card">
<div class="percent" style="--clr:#18FFF2; --num:85">
<div class="dot" style="color: #FFFFFF;">XXX</div>
<svg>
<circle cx="70" cy="70" r="70"></circle>
<circle cx="70" cy="70" r="70"></circle>
</svg>
</div>
</div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
</div>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #171819;
}
.container{
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
gap: 40px;
}
.container .card{
position: relative;
width: 220px;
height: 250px;
background: #252627;
display: flex;
justify-content: center;
align-items: center;
}
.container .card .percent{
position: relative;
width: 150px;
height: 150px;
}
.container .card .percent svg{
position: relative;
width: 150px;
height: 150px;
transform: rotate(270deg);/*圓形進度條的缺口角度*/
/*background: #54D5F3; /*測試用的底色*/
}
.container .card .percent svg circle{
width: 100%;
height: 100%;
fill: transparent;
stroke-width: 2;
stroke: #1D1D1F;
transform: translate(5px, 5px);
}
.container .card .percent svg circle:nth-child(2){ /*circle標籤 有2個,所以填2的樣子*/
stroke: var(--clr);
stroke-dasharray: 440;
stroke-dashoffset: calc(440 - (440* var(--num)) /100); /*讓"亮色圈圈" 只出現一些部分*/
}
.dot{
position: absolute;
inset: 5px;
z-index: 10;
transform: rotate(calc(3.6deg * var(--num))); /*360度/100等分 = 3.6 (進度條沒有小數點)*/
}
.dot::before{
content: '';
position: absolute;
top: -5px;
left: 50%;
transform: translateX(-50%);
width: 10px;
height: 10px;
border-radius: 50%;
background: var(--clr);
box-shadow: 0 0 10px var(--clr),
0 0 30px var(--clr);
}
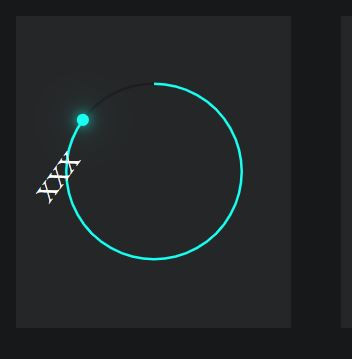
成果
今天先這樣,明天繼續
